SaaS企業がカスタマーサクセスを進めるうえで、いまやテックタッチの導入やデジタル化はかかせません。
なかでも、顧客が自らトレーニングや学習をできるカスタマーサクセスサイトは大きな効果が期待できる施策です。
しかし、これから取り組もうと考えている人からすると、カスタマーサポート用のヘルプサイトとの違いが今ひとつわかりづらいのではないでしょうか。
両者にはそれぞれ特徴があり、使い方も異なります。違いを理解して、顧客の成功にとってより効果的なサイト体験を作れるようにしましょう。
カスタマーサクセスとカスタマーサポートの違い
サイトの違いの前に、カスタマーサクセスとカスタマーサポートの違いをかんたんにおさらいしましょう。
カスタマーサクセス→顧客との継続関係を作り出す、カスタマーサポート→顧客の負を解消する
カスタマーサクセスとカスタマーサポートのもっとも大きな違いは、その目的にあります。
カスタマーサクセスは顧客に製品を利用してもらって目標を達成し、さらにたくさん使ってもらいながら契約継続を促すという「プラスの創出」を目指します。
一方で、カスタマーサポートは顧客が抱えている不満や課題をスピーディーに解決すること、つまり「マイナスの解消」を目指します。
そして、この両者におけるそれぞれの目的は、動き方にも反映されます。カスタマーサクセスが製品の利用提案やアドバイスを行うのに対して、カスタマーサポートは顧客からの声を受け止め、それに的確に対応することが重要になります。また、部門として見るべきKPIや組織内での位置付けも異なります。
こうした違いが、カスタマーサクセスサイトとカスタマーサポート用ヘルプサイトの違いにも現れてくるのです。
カスタマーサクセスサイトとヘルプサイトの違いは?
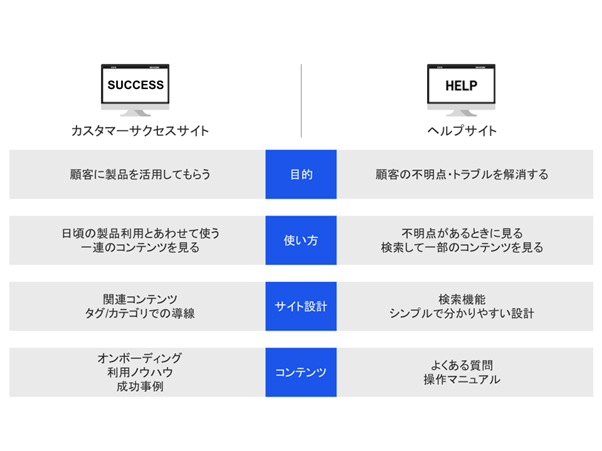
続いてカスタマーサクセスサイトとヘルプサイトの違いを、いくつかの切り口から見ていきましょう。

目的
カスタマーサクセスとカスタマーサポートの違いと同様に、サイトの目的も異なります。
カスタマーサクセスサイトは、顧客に製品活用を通じて成功してもらうことがゴール。より具体的には、顧客の活用率、製品への満足度を高めることを目指します。
対してカスタマーサポート用のヘルプサイトは、顧客の不満や不明点を解消するのが目的。最終的には、問い合わせや質問自体を減らすことを目指します。
使い方
カスタマーサクセスサイトは製品をより使いこなしてもらうためのサイトのため、活用のヒントとして製品を利用しながら、日常的に使ってもらうのが理想的な使い方。
openpageが運営しているカスタマーサクセスサイトでは、全体の40%〜80%程度のアカウントとたくさんの人たちからコンテンツが視聴されます。
製品学習のために積極的に視聴してもらうことが望ましく、メールでの案内やカスタマーサクセス担当からの紹介を積極的に行います。
対してカスタマーサポート用のヘルプサイトは、製品の不明点ができた時に見たり、検索して、問題解決のために特定のコンテンツだけを見るという使い方が中心になります。
そのため、アクセスの頻度はそれほど高くなく、およそ全体のアカウントの10%程度がトラブル時にピンポイントでコンテンツを視聴します。
サイト設計
カスタマーサクセスサイトは、活用につながる情報を多く見てもらいたいため、関連するコンテンツやタグ/カテゴリを活用して興味をひくような設計が欠かせません。
はじめての方に向けた情報から、中級者向けの活用事例、上級者向けの応用ノウハウなど、サイトを視聴すればするほど、顧客の製品活用がレベルアップしていくような情報設計が望ましいです。
また、視聴状況に合わせたアドバイスなども行うことを考えると、学習データがユーザーごとに取れていると良いでしょう。ユーザー同士が情報交換できるコミュニティ機能も備えていると、さらに活用率アップが期待できます。
一方、ヘルプサイトは不満を的確に解消する必要があるため、キーワード検索機能、必要な情報への動線がシンプルで分かりやすいようなサイト設計が必要になります。
サイトの設計は質問やトラブルにすぐに対処できるよう、お客様からのお問い合わせが多い内容を優先的に表示します。
コンテンツ
カスタマーサクセスサイトにのせるコンテンツは、活用度や満足度をより高めるためのお得情報やTipsが中心となります。オンボーディング用のトレーニングコンテンツ、活用ノウハウ、他社での成功事例などが挙げられます。
内容については「もっと使ってみよう」と思わせる構成やビジュアルが重要になります。読むほど製品の活用度合いが高まり、利用のモチベーションが高くなるコンテンツが望ましいです。テキスト解説、資料解説、動画解説といったようにフォーマットを複数に分けることも効果的です。すでにカスタマーサクセスが現場で配布している資料も活用できるでしょう。
読了時間は長ければ長いほど良く、お客様が腰を据えて製品を学んでいけるような充実したコンテンツを掲載しましょう。
一方、カスタマーサポート用のヘルプサイトは、お客様が確実に不明点が解消できるよう、よくある質問や、操作マニュアルを中心に掲載します。
また、内容については問題解決のスピードを早めるため、簡潔で顧客がすぐ答えにたどり着けるように制作します。
ヘルプサイトは参照時間が短いほど、お客様にストレスを与えることがなくなります。冗長な説明は避け、すぐに問題を解決できるようなコンテンツを掲載しましょう。
まとめ
テックタッチの施策として効果的なカスタマーサクセスサイト。より効果を出すためには、カスタマーサポート用のヘルプサイトとの違いを理解しておく必要があります。
カスタマーサクセスにおいては製品をより使いこなしてもらうことが重要であり、カスタマーサクセスサイトを構築する場合には、もっと製品を使いたいと思わせるサイト設計やコンテンツの質が必要です。
実際のサイト構築にあたっては、自前で作り上げることも可能ではあるものの、コストを考えると専用サービスを導入するのが最適。openpageならカスタマーサクセスサイトをかんたんに構築でき、学習データ計測、アンケート、コミュニティなどの機能を備えています。